Intro

Hi, my name is Zak and I love to build products.
Since I was young, I've been captivated by technology, propelling me into the realm of software development and product Management.
My relentless curiosity fuels my quest for perpetual learning in this dynamic field. I'm passionate about
constructing scalable applications and thrive on finding elegant, efficient solutions to complex challenges.
awesome work.
When I'm not coding, I like to be outdoors with my family, hiking, biking, running, and swimming.
Case Studies

In this section, I present a collection of case studies that demonstrate my approach to identifying challenges and proposing innovative solutions.
Each case study not only highlights my problem-solving skills but also showcases the added features that enhance user experience and drive value.
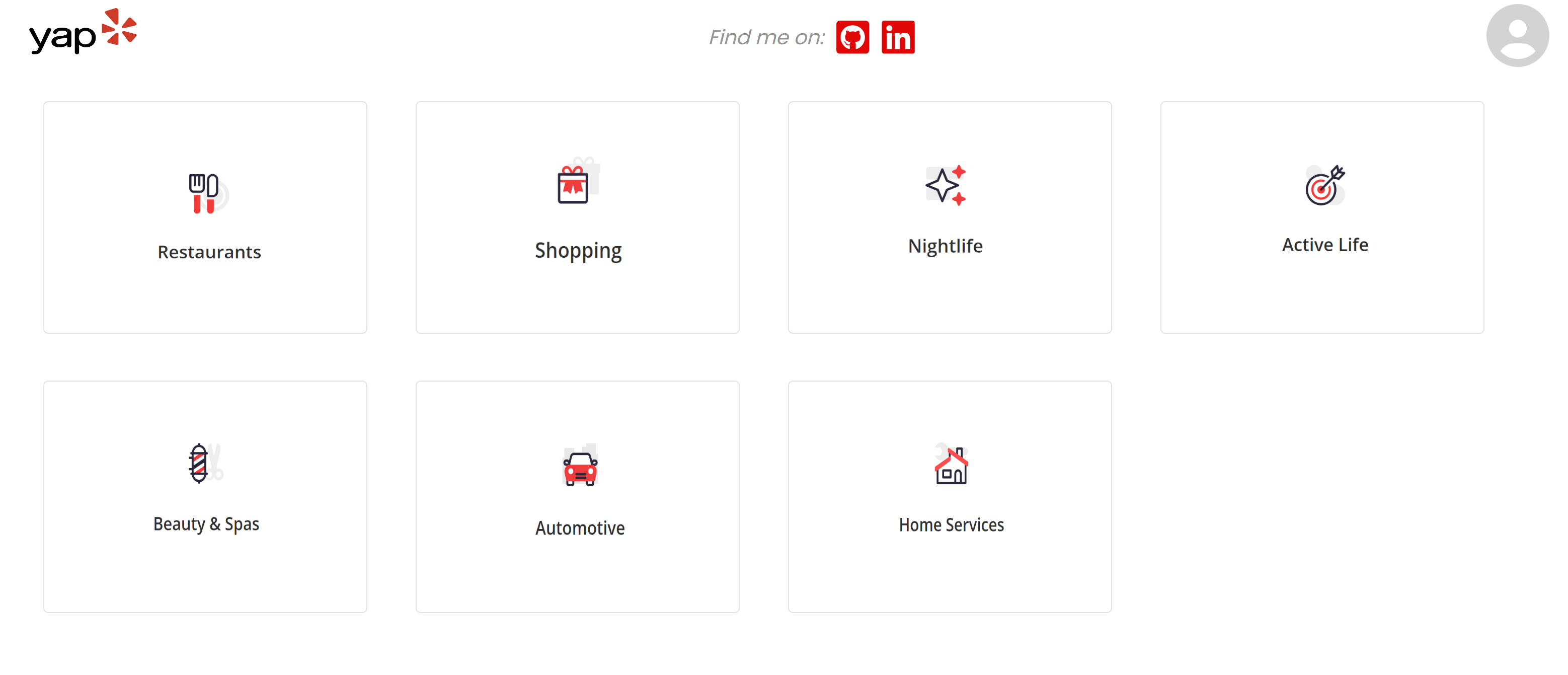
Yap

A PERN stack web application inspired by Yelp, that provides user-generated reviews and ratings
for businesses, helping users discover and choose restaurants, stores, and services based on community feedback and ratings.
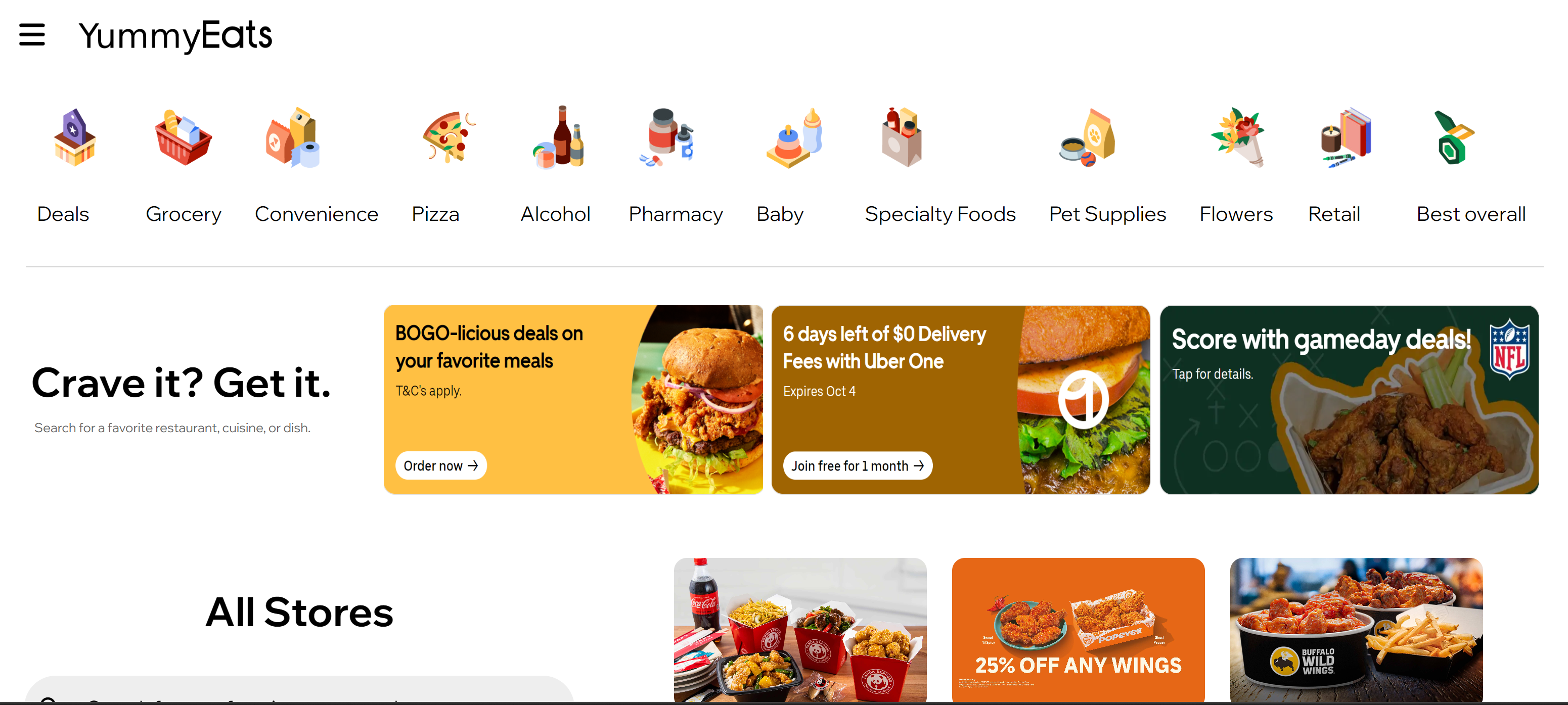
YummyEats

A full stack web application inspired by UberEats, that allows users to browse menus, place orders, rate and review restaurants,
and providing restaurants the capability to extend their services by offering food delivery through the platform.
-
Backend — Flask, PostgreSQL, AWS S3
-
Frontend — React, Redux, AJAX
-
Languages — JavaScript, Python
Close
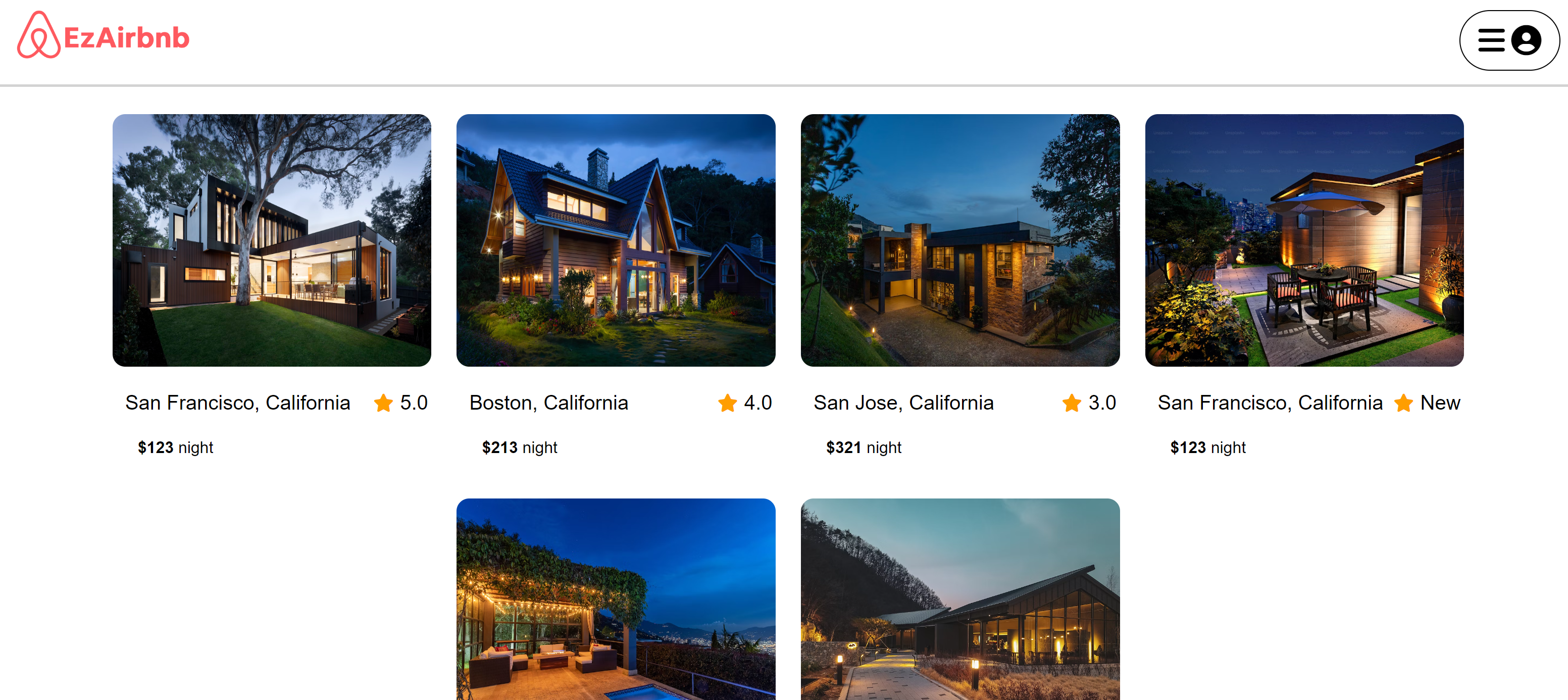
EzAirbnb

A PERN stack web application inspired by Airbnb, that enables users to browse and host accommodation.
Skills
-

JavaScript
-

React
-

Redux
-

Python3
-

Flask
-

AWS
-

Express
-

Node
-

CSS
-

HTML
-

Git
-

PostgreSQL
-

Render
Close
Contact
Elements
Text
This is bold and this is strong. This is italic and this is emphasized.
This is superscript text and this is subscript text.
This is underlined and this is code: for (;;) { ... }. Finally, this is a link.
Heading Level 2
Heading Level 3
Heading Level 4
Heading Level 5
Heading Level 6
Blockquote
Fringilla nisl. Donec accumsan interdum nisi, quis tincidunt felis sagittis eget tempus euismod. Vestibulum ante ipsum primis in faucibus vestibulum. Blandit adipiscing eu felis iaculis volutpat ac adipiscing accumsan faucibus. Vestibulum ante ipsum primis in faucibus lorem ipsum dolor sit amet nullam adipiscing eu felis.
Preformatted
i = 0;
while (!deck.isInOrder()) {
print 'Iteration ' + i;
deck.shuffle();
i++;
}
print 'It took ' + i + ' iterations to sort the deck.';
Lists
Unordered
- Dolor pulvinar etiam.
- Sagittis adipiscing.
- Felis enim feugiat.
Alternate
- Dolor pulvinar etiam.
- Sagittis adipiscing.
- Felis enim feugiat.
Ordered
- Dolor pulvinar etiam.
- Etiam vel felis viverra.
- Felis enim feugiat.
- Dolor pulvinar etiam.
- Etiam vel felis lorem.
- Felis enim et feugiat.
Icons
Actions
Table
Default
| Name |
Description |
Price |
| Item One |
Ante turpis integer aliquet porttitor. |
29.99 |
| Item Two |
Vis ac commodo adipiscing arcu aliquet. |
19.99 |
| Item Three |
Morbi faucibus arcu accumsan lorem. |
29.99 |
| Item Four |
Vitae integer tempus condimentum. |
19.99 |
| Item Five |
Ante turpis integer aliquet porttitor. |
29.99 |
|
100.00 |
Alternate
| Name |
Description |
Price |
| Item One |
Ante turpis integer aliquet porttitor. |
29.99 |
| Item Two |
Vis ac commodo adipiscing arcu aliquet. |
19.99 |
| Item Three |
Morbi faucibus arcu accumsan lorem. |
29.99 |
| Item Four |
Vitae integer tempus condimentum. |
19.99 |
| Item Five |
Ante turpis integer aliquet porttitor. |
29.99 |
|
100.00 |